Herobrine by JackMacWindows

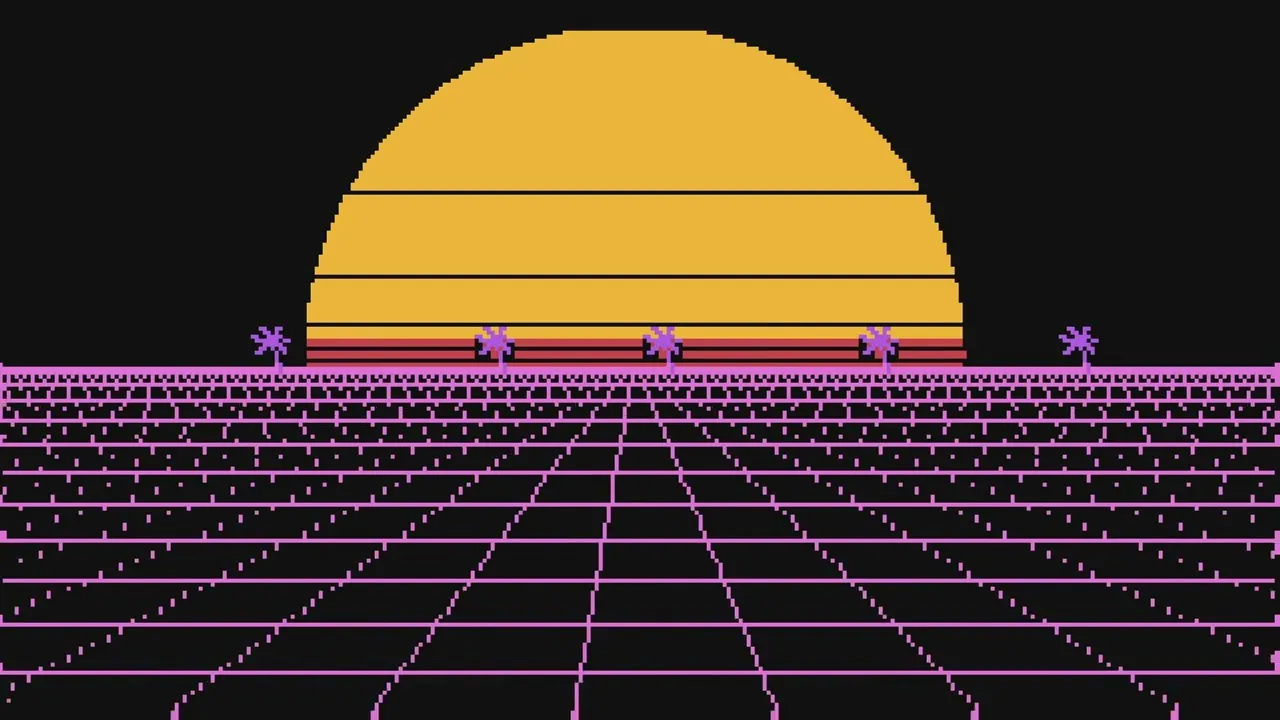
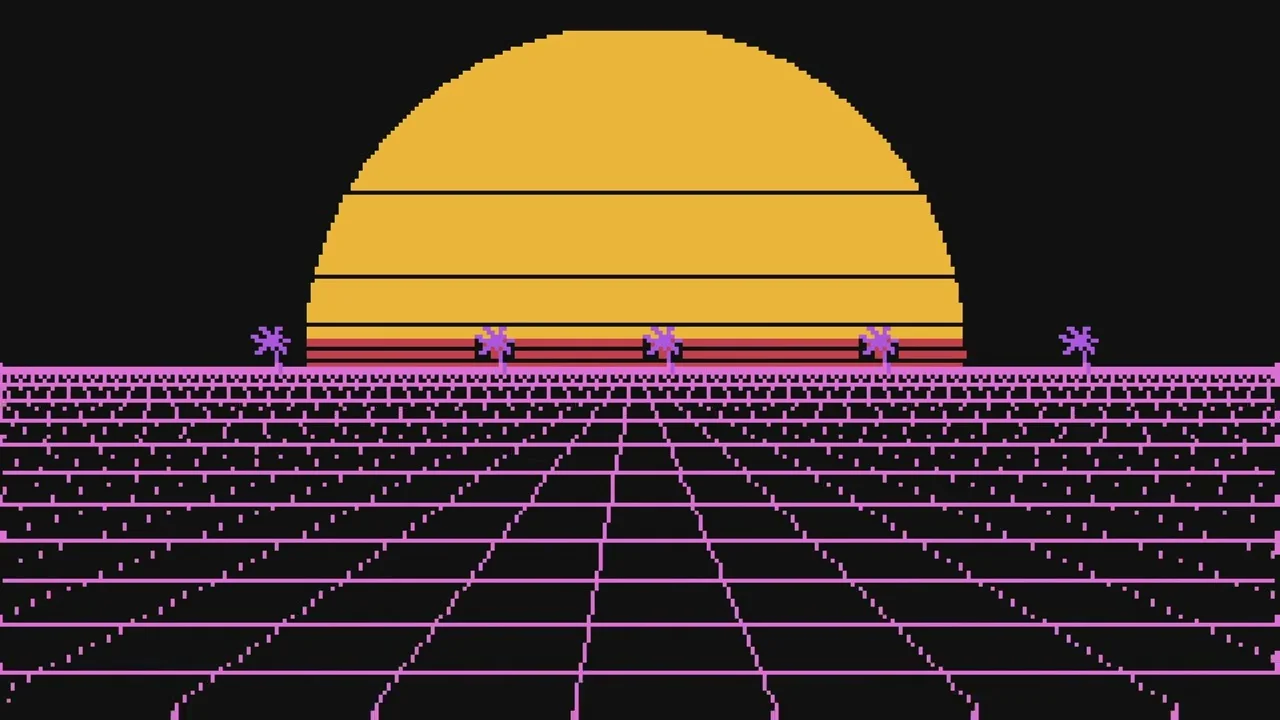
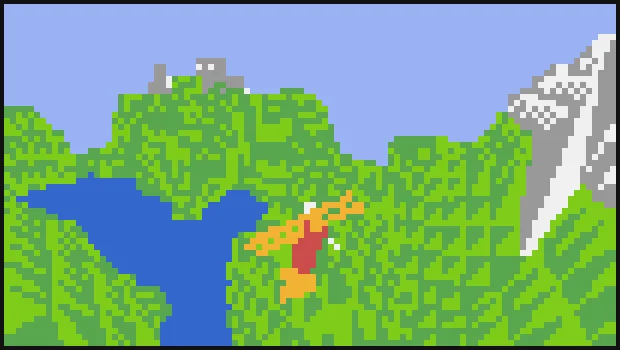
I've always been a fan of the demoscene (https://en.wikipedia.org/wiki/Demoscene), but I've never had the time, motivation, or skills to actually make my own demo. However, I wanted to use the time given in the PineJam to finally create a demo of my own. Introducing Herobrine, the first (I think) demoscene-style demo for ComputerCraft, using Pine3D for many visual effects.
Herobrine combines a large number (about 15) of cool visual effects into one program, alongside a chiptune track written for the Commodore 64 played back in an emulator, entirely in CC. It demonstrates the power of ComputerCraft as a full-featured programming environment, even with the 16 color character-based terminal and a relatively slow Lua VM.
I'm pretty happy with how it came out, and even though the artistry is a little bit scuffed (I suck at art-related things), it works very well (besides the part where it takes 5+ minutes to load in-game). I hope you all enjoy!
wget run https://pinestore.cc/d/34Git Repository










Honestly an amazing demo showing some really cool stuff CC is capable of :3