80 downloads 701 views 2 likes Aug 7, 2024
pixelbox by dev9551
Updated Aug 7, 2024
updated to latest version of pixelbox_lite changes in repo commits

About
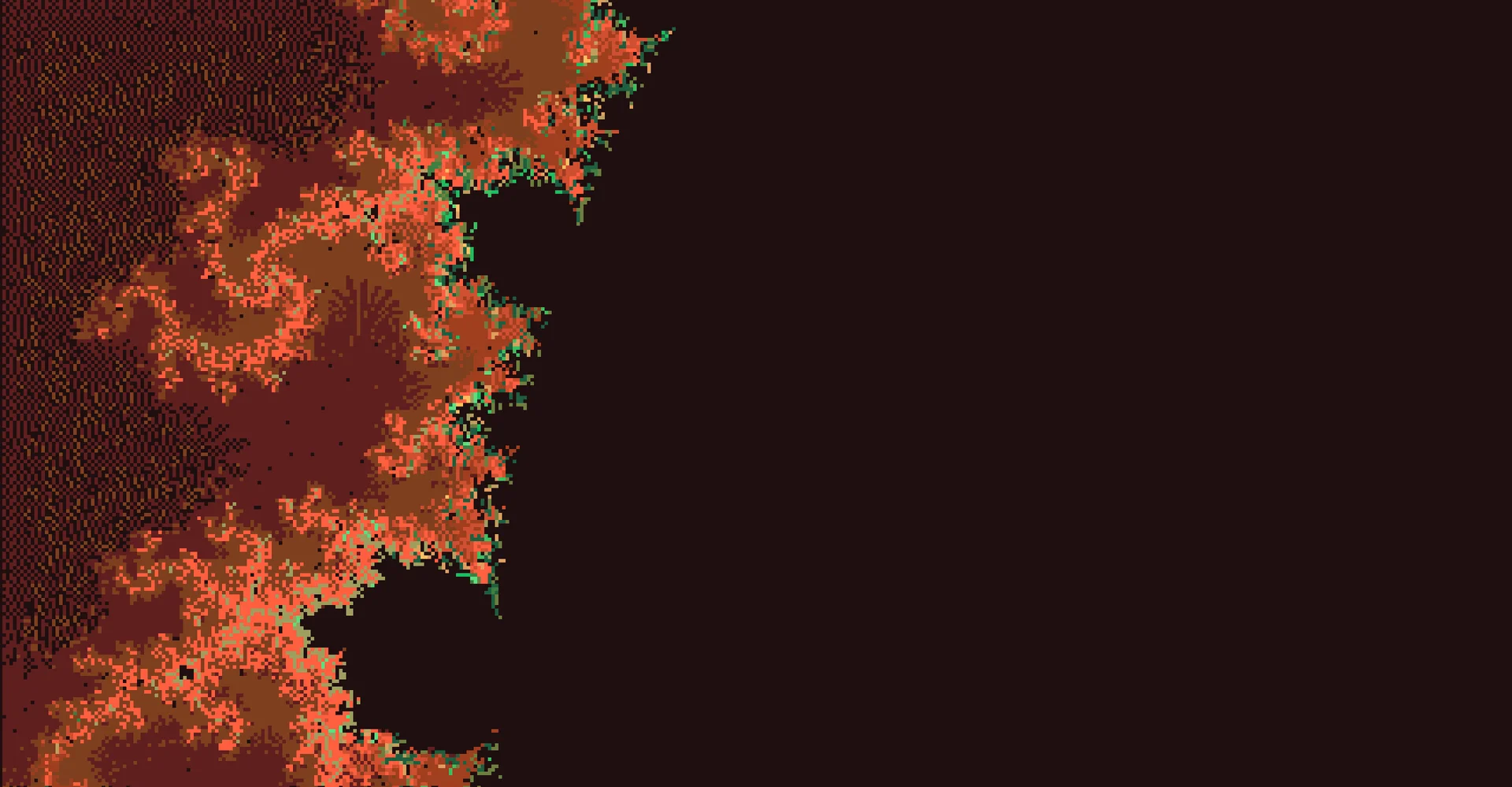
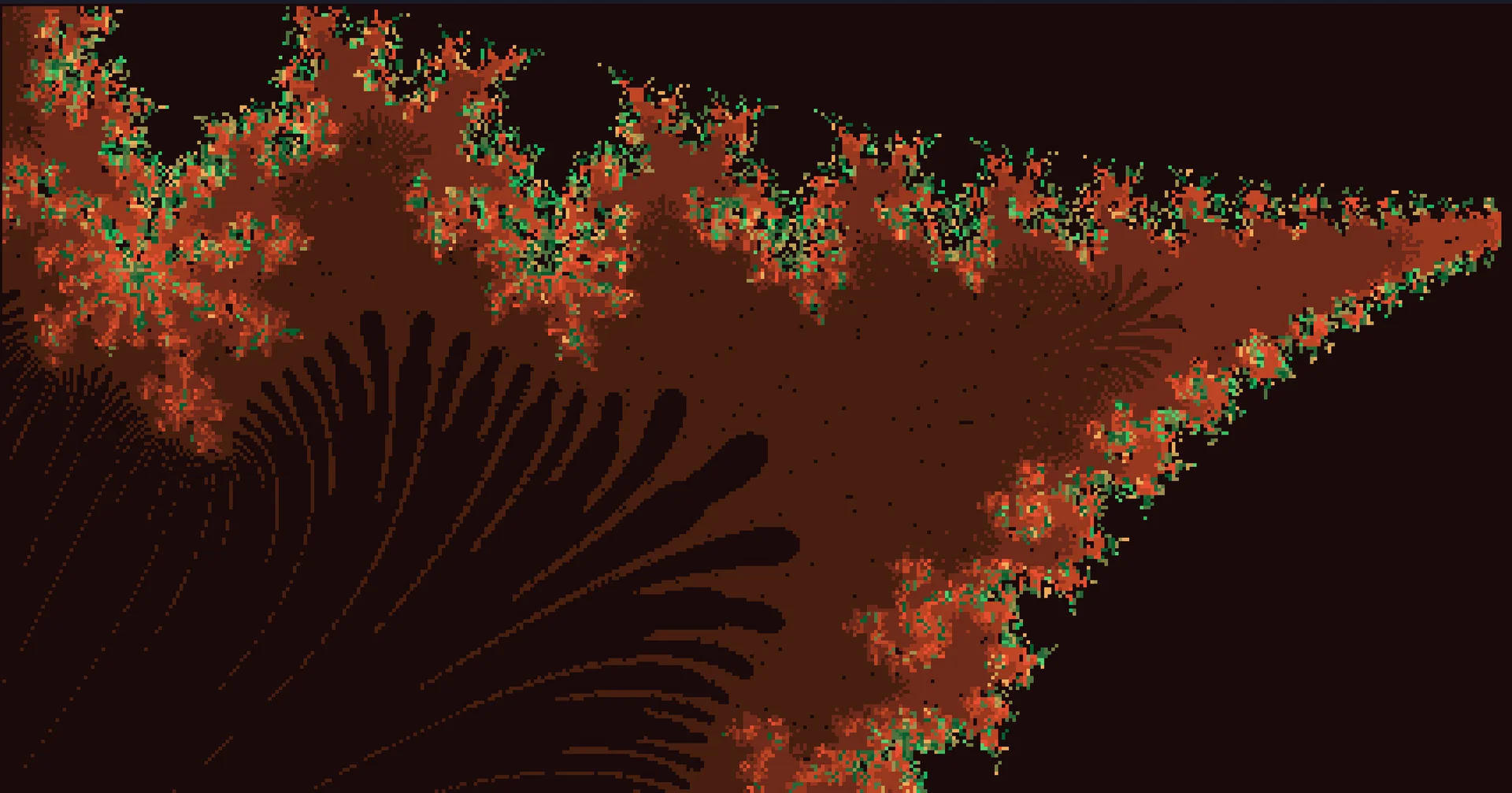
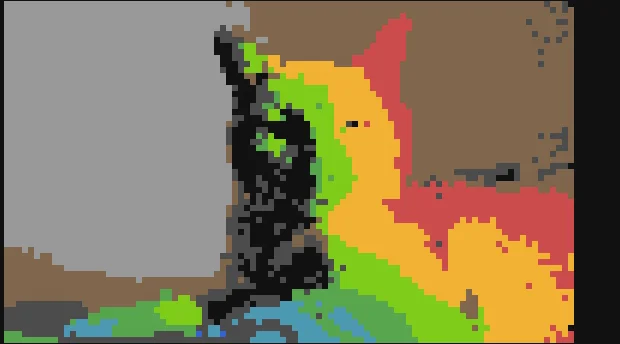
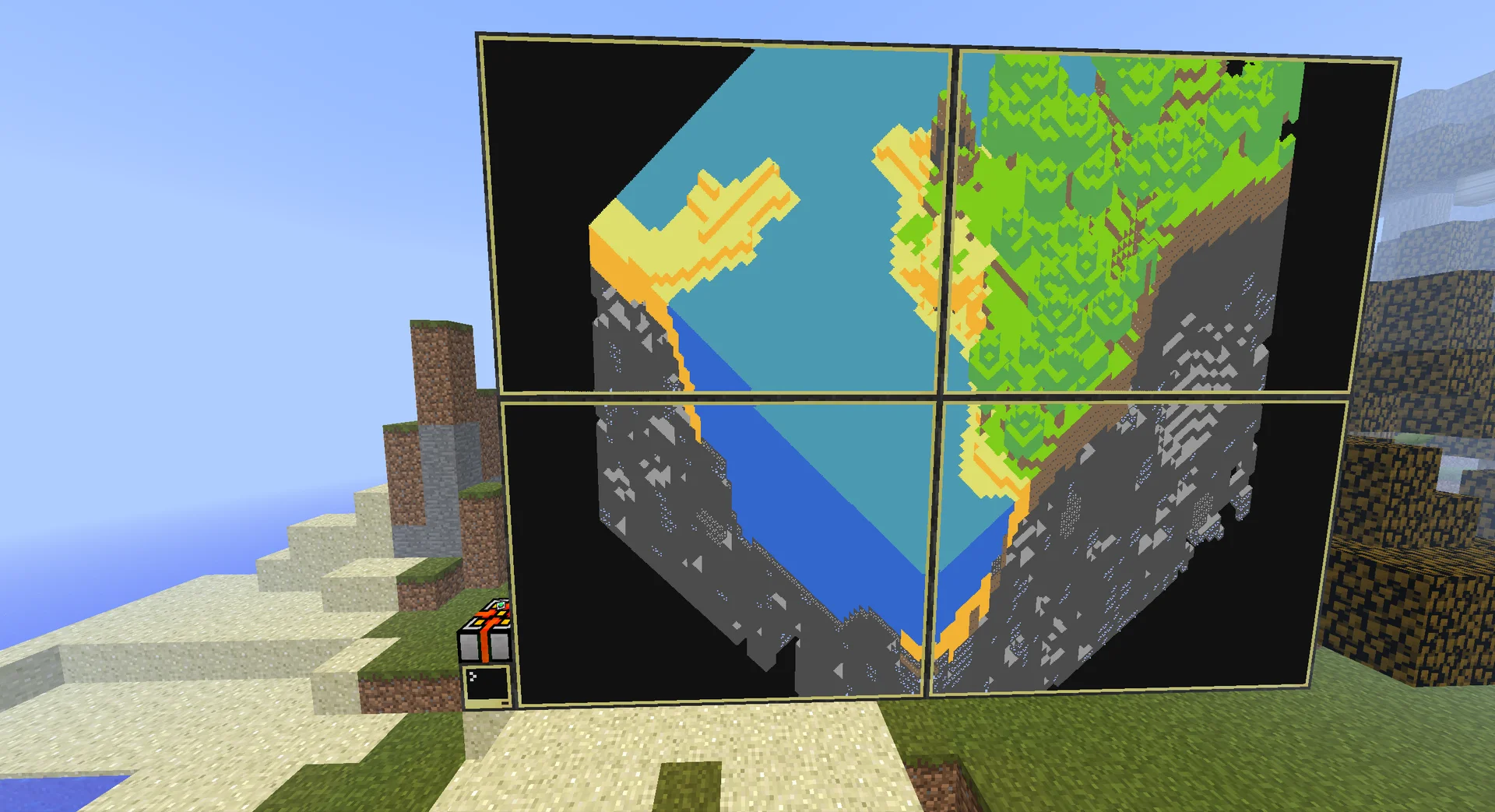
Very fast ComputerCraft library used for rendering graphics with teletext characters (\128-\159)
What is this and why do i need it?
Pixelbox lite is a "minimal" library for drawing 2D graphics (color buffers) to the terminal/windows in CC:T.
Its main objective is to be
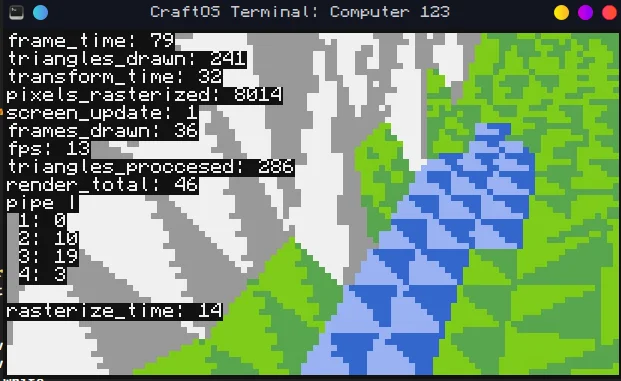
- very fast
- lightweight (minified fits into under 5kB)
- easy to use/integrate
- modular (provides a way to load modules, and for modules to be created)
- flexible (in terms of what you can actually have it do)
- display quality (there are some extra snippets for denoising)
With pixelbox lite you can technically get 6x more pixels out of your terminal, each character can now be a block of 3x2 chars
Installation
Installing is a very simple as its just a singular file
wget https://raw.githubusercontent.com/9551-Dev/pixelbox_lite/master/pixelbox_lite.luaBasic usage
As for the usage its pretty simple to get started
- require the api
- use the
newfunction to make aboxobject for your desired terminal - write to its
canvasproperty of the box, which is a 2D array (canvas[y][x] = color;color = 2^n; 0<=n<=15) - run the render method, and thats it.
Heres an example of how that could look
local box = require("pixelbox_lite").new(term.current())
-- blue vertical line
box.canvas[5][5] = colors.blue
box.canvas[6][5] = colors.blue
box.canvas[7][5] = colors.blue
-- disconnect on it
box.canvas[6][6] = colors.blue
-- yellow vertical line
box.canvas[5][7] = colors.yellow
box.canvas[6][7] = colors.yellow
box.canvas[7][7] = colors.yellow
-- display to terminal
box:render()Instead of defining stuff like hand like we did here, how about we use some for loops to make some interesting patterns
local box = require("pixelbox_lite").new(term.current())
local n,m,scale = 0.9,7.8,30
local full_color = 15/4
for i=0,15 do local c = i/15 term.setPaletteColor(2^i,c,c,c) end
for y=1,box.height do
for x=1,box.width do
box.canvas[y][x] = 2^math.floor(((
math.sin(n*math.pi*x/scale) *
math.sin(m*math.pi*y/scale) +
math.sin(m*math.pi*x/scale) *
math.sin(n*math.pi*y/scale)
)*full_color)%15)
end
end
box:render()
os.pullEvent("char")
for i=0,15 do term.setPaletteColor(2^i,term.nativePaletteColor(2^i)) end







comments
You can login with Discord to leave comments and reply to others!
There are no comments yet